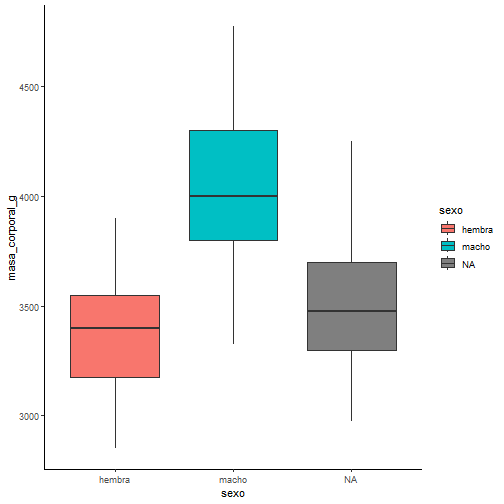
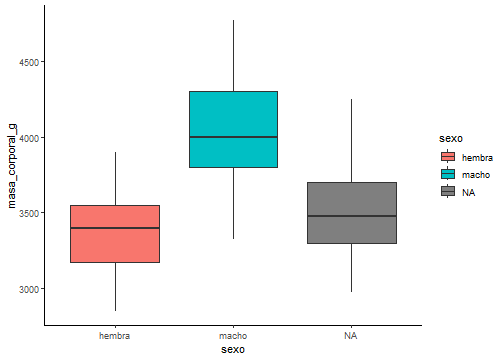
class: title-slide, center, middle background-image: url(https://images.unsplash.com/photo-1484291470158-b8f8d608850d?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1050&q=80) background-size: cover ### <span style=" font-weight: bold; color: white !important;border-radius: 4px; padding-right: 4px; padding-left: 4px; background-color: #1d3557 !important;" >Presentar tus resultados usando</span> # <span style=" font-weight: bold; color: white !important;border-radius: 4px; padding-right: 4px; padding-left: 4px; background-color: #1d3557 !important;font-size: 120px;" >Xaringan</span> <br> <h2><span style=" font-weight: bold; color: white !important;border-radius: 4px; padding-right: 4px; padding-left: 4px; background-color: #264653 !important;" >Miriam Lerma</span></h2> <h3><span style=" font-weight: bold; color: white !important;border-radius: 4px; padding-right: 4px; padding-left: 4px; background-color: #0A121F !important;" >Abril 2021</span></h3> --- class: inverse # Intro - [Que es Xaringan](#intro) - [Como agregar fondos](#fondos) - [Como agregar imagenes](#imagenes) - [Como agregar tablas](#tablas) - [Como agregar graficas](#graficas) ## Ustedes - Tienen conocimientos básicos Rmd o md. - Quieren poder hacer una presentación desde RStudio. ## Responder en el chat 💬 - En que programa realizan sus presentaciones? - Han escuchado de Xaringan? A que les suena ? --- class: inverse # Créditos y recursos - Desarrolladores<br> [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Xaringan por Yihui Xie](https://github.com/yihui/xaringan)<br> [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Xaringan-themer por Garrick Aden-Buie](https://www.garrickadenbuie.com/)<br> - Tutoriales en español<br> [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Introduccion a Xaringan por Silvia Canelon](https://silvia.rbind.io/talk/2020-12-17-introduccion-xaringan/)<br> - Tutoriales en inglés<br> [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Xaringan avanzado por Silvia Canelon](https://spcanelon.github.io/xaringan-basics-and-beyond/)<br> [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Xaringan por Alison Hill](https://alison.rbind.io/talk/2019-rsc-xaringan/)<br> - Básicos de <br> [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Que es CSS](https://www.w3.org/Style/CSS/Overview.en.html)<br> [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Trucos de CSS](https://css-tricks.com/almanac/) - El paquete [datos](https://cienciadedatos.github.io/datos/) por [Riva Quiroga](https://twitter.com/rivaquiroga) - Portada de [unsplash](https://unsplash.com/) --- name: intro ## 1.1. Xaringan Xaringan fue desarrollado por **[<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Yihui Xie](https://github.com/yihui/xaringan)** <br> La principal **ventaja** de usar Xaringan es que podemos hacer presentaciones mostrando código. También que podemos hacer nuestros análisis y presentar nuevos resultados sin tener que salir de RStudio. Ademas, si hay conexión de Internet olvídense de necesitar una USB. El nombre **Xaringan** proviene de una caricatura. <br> .right[ <img src="https://upload.wikimedia.org/wikipedia/commons/b/be/Sharingan_triple.svg" width="150" /> ] --- ## 1.2. Instalar el paquete Para instalar el paquete hay dos opciones: - En RStudio ```r install.packages('xaringan') ``` - Desde [Github](https://github.com/yihui/xaringan) ```r devtools::install_github("yihui/xaringan") ``` --- ## 1.3. Como funciona? - La primera diapositiva comienza después del **YAML** - Las diapositivas se separan una de la otra con usando tres guiones **(---)** - Diapositivas increméntales se separan con dos guiones **(--)** --- **Nota** <br> Es importante no tener espacios después de los guiones. Si no aparecerá una raya. --- --- ## 1.4. Texto Para escribir texto se usa lo mismo que en Rmd. <br> Para recordar como escribir texto en [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Rmd](https://miriamll.github.io/Curso_CIAD/Rmd-Parte1) - Encabezados usando numerales (#, ##, ###)<br> - Negrita y cursiva usando asteriscos (*)<br> - Enlaces con corchetes y paréntesis [ ] ( ) <br> - Listas de puntos que se pueden crear con -, +, o con *<br> --- ## 1.5. Mover contenido Para seleccionar donde aparecerá el contenido se puede escribir **class** antes del contenido y después de los tres guiones. ```r --- class: center, middle ``` Para mover el contenido de manera **horizontal** <svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M377.941 169.941V216H134.059v-46.059c0-21.382-25.851-32.09-40.971-16.971L7.029 239.029c-9.373 9.373-9.373 24.568 0 33.941l86.059 86.059c15.119 15.119 40.971 4.411 40.971-16.971V296h243.882v46.059c0 21.382 25.851 32.09 40.971 16.971l86.059-86.059c9.373-9.373 9.373-24.568 0-33.941l-86.059-86.059c-15.119-15.12-40.971-4.412-40.971 16.97z"/></svg> se debe especificar en la clase ```r - left - center - right ``` Para mover el contenido de manera **vertical** <svg aria-hidden="true" role="img" viewBox="0 0 256 512" style="height:1em;width:0.5em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M214.059 377.941H168V134.059h46.059c21.382 0 32.09-25.851 16.971-40.971L144.971 7.029c-9.373-9.373-24.568-9.373-33.941 0L24.971 93.088c-15.119 15.119-4.411 40.971 16.971 40.971H88v243.882H41.941c-21.382 0-32.09 25.851-16.971 40.971l86.059 86.059c9.373 9.373 24.568 9.373 33.941 0l86.059-86.059c15.12-15.119 4.412-40.971-16.97-40.971z"/></svg> se debe especificar en la clase ```r - top - middle - bottom ``` Estas instrucciones se basan en [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> CSS: Cascading Style Sheets](https://www.w3.org/Style/CSS/Overview.en.html) --- ## 1.5. Mover contenido Para mover contenido especifico dentro de la dispositiva se puede usar ```r .left[] .right[] .center[] ``` Se debe escribir un punto antes y el contenido entre corchetes [ ]. Aplica para texto, imágenes, gráficos u otros. <br> --- <br> .left[El contenido aparece a la izquierda usando **left**...] .right[...y a la derecha usando **right**] <br> .center[El contenido aparece en el centro cuando el texto esta entre corchetes despues de un punto y de la palabra **center**] --- ## 1.5. Alinear por columnas Si queremos que el texto aparezca en la misma linea <br> Se puede mover por columnas regulares <br> Poniendo un punto antes y el contenido entre corchetes [ ]. ```r .pull-left[] .pull-righ[] ``` --- <br> .pull-left[Este contenido esta dentro de **pull - left**] .pull-right[Y este contenido esta dentro de **pull - right**] --- ## 1.5. Alinear por columnas Si queremos que el contenido aparezca en la misma linea <br> Se puede mover por columnas irregulares <br> Poniendo un punto antes y el contenido entre corchetes [ ]. ```r .left-column[] .rigth-column[] ``` --- <br> .left-column[Este contenido esta dentro de **left - column**] .right-column[Este contenido esta dentro de **right - column**] --- name: fondos ## 1.6. Fondos Para agregar imágenes que **no** estén en su computadora existen paginas web que tienen contenido que puede ser usado sin atribucion y sin fines de lucro. Algunas son: - [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Unsplash](www.unsplash.com) - [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Rawpixel](www.rawpixel.com) - [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Pexels](www.pexels.com) --- ## 1.6. Fondos Para agregar fondos se agrega la ruta de la imagen después de los guiones y especificando **background-image** ```r --- background-image: enlace_a_la_imagen.jpg ``` Si no ponemos nada utiliza el tamaño de la imagen como fondo, pero el tamaño se puede ajustar usando: ```r background-size: cover background-size: contain ``` Para que la imagen aparezca fuera del centro se puede usar **background-position** ```r background-position: -10% ``` --- class: title-slide, center, middle background-image: url(https://images.unsplash.com/photo-1544817287-d26f7ed1e4d9?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=750&q=80) <h1> Sin especificar </h1> --- class: title-slide, center, middle background-image: url(https://images.unsplash.com/photo-1544817287-d26f7ed1e4d9?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=750&q=80) background-size: cover <h1> Cover</h1> --- class: title-slide, center, middle background-image: url(https://images.unsplash.com/photo-1544817287-d26f7ed1e4d9?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=750&q=80) background-size: contain <h1> Contain</h1> --- class: title-slide, center, middle background-image: url(https://images.unsplash.com/photo-1544817287-d26f7ed1e4d9?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=750&q=80) background-position: -5% <h1> background-position </h1> --- name: imagenes ## 1.7. Imagenes Para agregar imágenes se usa signo de admiración y corchetes, y dentro de paréntesis la ruta de la imagen. ```r  ``` También se pueden agregar imagenes dentro de un chunk. ```r knitr::include_graphics("Folder/nombre_de_la_imagen.jpg") ``` O usando [html HyperText Markup Lenguage](https://es.wikipedia.org/wiki/HTML) ```r <img src="Folder/nombre_de_la_imagen.jpg" width="90%"/> ``` No necesitan saber html para poder hacer presentaciones! <br> .right[...pero conocer un poco les ayudara a hacer más cosas en Xaringan. ] --- ## 1.7. Imagenes Se pueden agregar pie de foto para dar credito usando: ```r .footnote[] ``` <img src="https://images.unsplash.com/photo-1544817287-d26f7ed1e4d9?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=750&q=80" height="350" /> .footnote[Texto dentro de footnote, imagen por Eamonn Maguire] --- ## 1.8. Tamaño de la imagen Para ajustar el tamaño de la imagen En knitr se puede usar **out.height**. ```r {r, out.height=400} knitr::include_graphics("Folder/nombre_de_la_imagen.jpgg") ``` Con html se puede ajustar el **porcentaje** ```r <img src="Folder/nombre_de_la_imagen.jpg" width="20%" /> ``` .right[... pero hay muchas otras formas] --- class: center, middle, inverse # Ejercicios <svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#FFFFFF;overflow:visible;position:relative;"><path d="M497.9 142.1l-46.1 46.1c-4.7 4.7-12.3 4.7-17 0l-111-111c-4.7-4.7-4.7-12.3 0-17l46.1-46.1c18.7-18.7 49.1-18.7 67.9 0l60.1 60.1c18.8 18.7 18.8 49.1 0 67.9zM284.2 99.8L21.6 362.4.4 483.9c-2.9 16.4 11.4 30.6 27.8 27.8l121.5-21.3 262.6-262.6c4.7-4.7 4.7-12.3 0-17l-111-111c-4.8-4.7-12.4-4.7-17.1 0zM124.1 339.9c-5.5-5.5-5.5-14.3 0-19.8l154-154c5.5-5.5 14.3-5.5 19.8 0s5.5 14.3 0 19.8l-154 154c-5.5 5.5-14.3 5.5-19.8 0zM88 424h48v36.3l-64.5 11.3-31.1-31.1L51.7 376H88v48z"/></svg> --- ## 1.9. Ejercicios - Instalar y cargar el paquete Xaringan - Cambiar el YAML - Cambia tu nombre, y titulo de tu proyecto - Colocar texto en la dispositiva - Poner fondo a la diapositiva - Darle knit .panelset[ .panel[.panel-name[Instalar] Instalar paquete ```r devtools::install_github("yihui/xaringan") ``` ] .panel[.panel-name[YAML] Cambiar el YAML ```r output: xaringan::moon_reader ``` ] .panel[.panel-name[Nombre] Crea una diapositiva con tu nombre y titulo de tu proyecto. ```r --- title: "Pingüinos de Adelia" author: "Miriam Lerma" date: "Abril 2021" ``` ] .panel[.panel-name[Texto] Agregar texto ```r # ¿Son los machos más pesados que las hembras en pingüinos de Adelia? ``` ] .panel[.panel-name[Fondo] Poner imagen de fondo a las diapositiva<br> [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Unsplash](www.unsplash.com)<br> [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#4cc9f0;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg> Imagen pingüino de Adelia](https://images.unsplash.com/flagged/photo-1569491256135-fc0dc118333c?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1248&q=80) ```r --- class: title-slide, center, middle background-image: url(Elige una imagen) background-size: cover ``` ] ] --- class: title-slide, inverse, center, middle # Tablas y Gráficas <h1>👩🏽🏫📈</h1> --- name: tablas ## 2.1. Tablas Para agregar tablas se pueden usar diferentes opciones. Existen paquetes como: ```r library(DT) library(gt) ``` Pero por hoy usaremos **knitr::kable** Practiquemos con los datos de pinguinos.<br> Para cargar tus datos: ```r library(datos) ``` ``` ## Warning: package 'datos' was built under R version 4.2.3 ``` ```r Pingus<-datos::pinguinos ``` --- ## 2.1. Tablas Para crear una la tabla con los pesos de pinguinos de Adelia por sexo ```r library(tidyverse) Peso_sexo_Adelia<-Pingus%>% filter(especie=='Adelia')%>% group_by(sexo)%>% summarise(peso=mean(masa_corporal_g))%>% drop_na() ``` usando knitr::kable ```r Peso_sexo_Adelia %>% head()%>% knitr::kable(format = "html") ``` <table> <thead> <tr> <th style="text-align:left;"> sexo </th> <th style="text-align:right;"> peso </th> </tr> </thead> <tbody> <tr> <td style="text-align:left;"> hembra </td> <td style="text-align:right;"> 3368.836 </td> </tr> <tr> <td style="text-align:left;"> macho </td> <td style="text-align:right;"> 4043.493 </td> </tr> </tbody> </table> --- name: graficas ## 2.2. Gráficas Cuando creamos una gráfica hay que ajustar el tamaño <br> De lo contrario puede aparecer fuera de limites de la dispositiva. Por ejemplo: <!-- --> --- ## 2.2. Gráficas Para ajusta el tamaño, hay varias maneras, uno de las maneras es agregar **fig.height** y un valor en el chunk. ```r #{r, fig.height = 5} ``` Ahora aparece asi. <!-- --> --- ## 2.2. Gráficas Para ajusta el tamaño, otra manera es especificando **out.width** Por ejemplo ```r #{r, out.width="40%"} ``` Ahora aparece así. <img src="Xaringan-Parte1_files/figure-html/unnamed-chunk-34-1.png" width="40%" /> --- ## 2.2. Gráficas Para no reescribir todo, se puede especificar nombres de los graficos en el chunk. En un chunk a la **izquierda** se pueden dar las instrucciones, pero no aparecera el gráfico. ```r #.pull-left[ # ` ` `{r NombreDelPlot, eval=FALSE} Pingus %>% filter(especie=='Adelia')%>% ggplot(aes(x = sexo, y = masa_corporal_g)) + geom_boxplot(aes(fill = sexo))+ theme_classic() # ` ` ` # ] ``` Y en un chunk a la **derecha** aparecerá el gráfico pero no las instrucciones. ```r #.pull-right[ #` ` ` {r NombreDelPlot, ref.label='NombreDelPlot', warning=FALSE,echo=FALSE, out.width="80%"} # ` ` ` # ] ``` --- ## 2.2. Gráficas Dando este resultado .pull-left[ ```r Pingus %>% filter(especie=='Adelia')%>% ggplot(aes(x = sexo, y = masa_corporal_g)) + geom_boxplot(aes(fill = sexo))+ theme_classic() ``` ] .pull-right[ <img src="Xaringan-Parte1_files/figure-html/plot05-out-1.png" width="80%" /> ] --- class: center, middle, inverse # Ejercicios <svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#FFFFFF;overflow:visible;position:relative;"><path d="M497.9 142.1l-46.1 46.1c-4.7 4.7-12.3 4.7-17 0l-111-111c-4.7-4.7-4.7-12.3 0-17l46.1-46.1c18.7-18.7 49.1-18.7 67.9 0l60.1 60.1c18.8 18.7 18.8 49.1 0 67.9zM284.2 99.8L21.6 362.4.4 483.9c-2.9 16.4 11.4 30.6 27.8 27.8l121.5-21.3 262.6-262.6c4.7-4.7 4.7-12.3 0-17l-111-111c-4.8-4.7-12.4-4.7-17.1 0zM124.1 339.9c-5.5-5.5-5.5-14.3 0-19.8l154-154c5.5-5.5 14.3-5.5 19.8 0s5.5 14.3 0 19.8l-154 154c-5.5 5.5-14.3 5.5-19.8 0zM88 424h48v36.3l-64.5 11.3-31.1-31.1L51.7 376H88v48z"/></svg> --- ## 2.3 Ejercicios - Agregar una tabla <br> - Crear una figura .panelset[ .panel[.panel-name[Cargar datos] No te olvides de cargar primero las librerias ```r library(tidyverse) library(datos) Pingus<-datos::pinguinos ``` ] .panel[.panel-name[Crear tabla] Para crear una tabla ```r Peso_sexo_Adelia<-Pingus%>% filter(especie=='Adelia')%>% group_by(sexo)%>% summarise(peso=mean(masa_corporal_g))%>% drop_na() ``` ] .panel[.panel-name[Agregar tabla] Agregar tabla ```r Peso_sexo_Adelia %>% head()%>% knitr::kable(format = "html") ``` ] .panel[.panel-name[Figura] Realizar una figura con estos datos y agregala en las dispositivas. Ejemplo de figura ```r Pingus%>% filter(especie=='Adelia')%>% ggplot(aes(x = sexo, y = masa_corporal_g)) + geom_boxplot(aes(fill = sexo))+ theme_classic() ``` ] .panel[.panel-name[Notas] **Nota** - Puedes agregar echo=FALSE en el chunk para que no muestre el código - Puedes agregar warning=FALSE en el chunk para que no muestre los warnings - Puedes agregar fig.height=5 en el chunk para que ajuste el tamaño de la figura Si quieres que los contenidos aparezcan lado a lado 1. Pon el codigo para la tabla dentro de . pull - left entre los corchetes 2. Pon el codigo de la figura dentro de .pull - right entre los corchetes ] ] --- class: inverse # Recapitulando Esta clase: - [Que es Xaringan](#intro) - [Como agregar fondos](#fondos) - [Como agregar imagenes](#imagenes) - [Como agregar tablas](#tablas) - [Como agregar graficas](#graficas) .right[ ### Contacto Para dudas, comentarios y sugerencias:<br> Escríbeme a miriamjlerma@gmail.com Este material esta accesible y se encuentra en <br> mi [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg>github](https://github.com/MiriamLL/Curso_CIAD/) y mi [<svg aria-hidden="true" role="img" viewBox="0 0 512 512" style="height:1em;width:1em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M432,320H400a16,16,0,0,0-16,16V448H64V128H208a16,16,0,0,0,16-16V80a16,16,0,0,0-16-16H48A48,48,0,0,0,0,112V464a48,48,0,0,0,48,48H400a48,48,0,0,0,48-48V336A16,16,0,0,0,432,320ZM488,0h-128c-21.37,0-32.05,25.91-17,41l35.73,35.73L135,320.37a24,24,0,0,0,0,34L157.67,377a24,24,0,0,0,34,0L435.28,133.32,471,169c15,15,41,4.5,41-17V24A24,24,0,0,0,488,0Z"/></svg>página](www.miriam-lerma.com) ] <h1> .center[ [<svg aria-hidden="true" role="img" viewBox="0 0 576 512" style="height:1em;width:1.12em;vertical-align:-0.125em;margin-left:auto;margin-right:auto;font-size:inherit;fill:#74c69d;overflow:visible;position:relative;"><path d="M280.37 148.26L96 300.11V464a16 16 0 0 0 16 16l112.06-.29a16 16 0 0 0 15.92-16V368a16 16 0 0 1 16-16h64a16 16 0 0 1 16 16v95.64a16 16 0 0 0 16 16.05L464 480a16 16 0 0 0 16-16V300L295.67 148.26a12.19 12.19 0 0 0-15.3 0zM571.6 251.47L488 182.56V44.05a12 12 0 0 0-12-12h-56a12 12 0 0 0-12 12v72.61L318.47 43a48 48 0 0 0-61 0L4.34 251.47a12 12 0 0 0-1.6 16.9l25.5 31A12 12 0 0 0 45.15 301l235.22-193.74a12.19 12.19 0 0 1 15.3 0L530.9 301a12 12 0 0 0 16.9-1.6l25.5-31a12 12 0 0 0-1.7-16.93z"/></svg> Volver](www.miriam-lerma.com/materiales.html) ]</h1>